
Challenge yourself this #codevember!
Over the last few years in the developer world, November has been taken over by a creative coding challenge called Codevember. I'm attempting Codevember myself this year, and hopefully, after reading this you will challenge yourself too!
What is Codevember?
Codevember is a challenge by Arthur Rob and Valentin Daguenet which invites developers to post a new creative piece of code for every day of November.

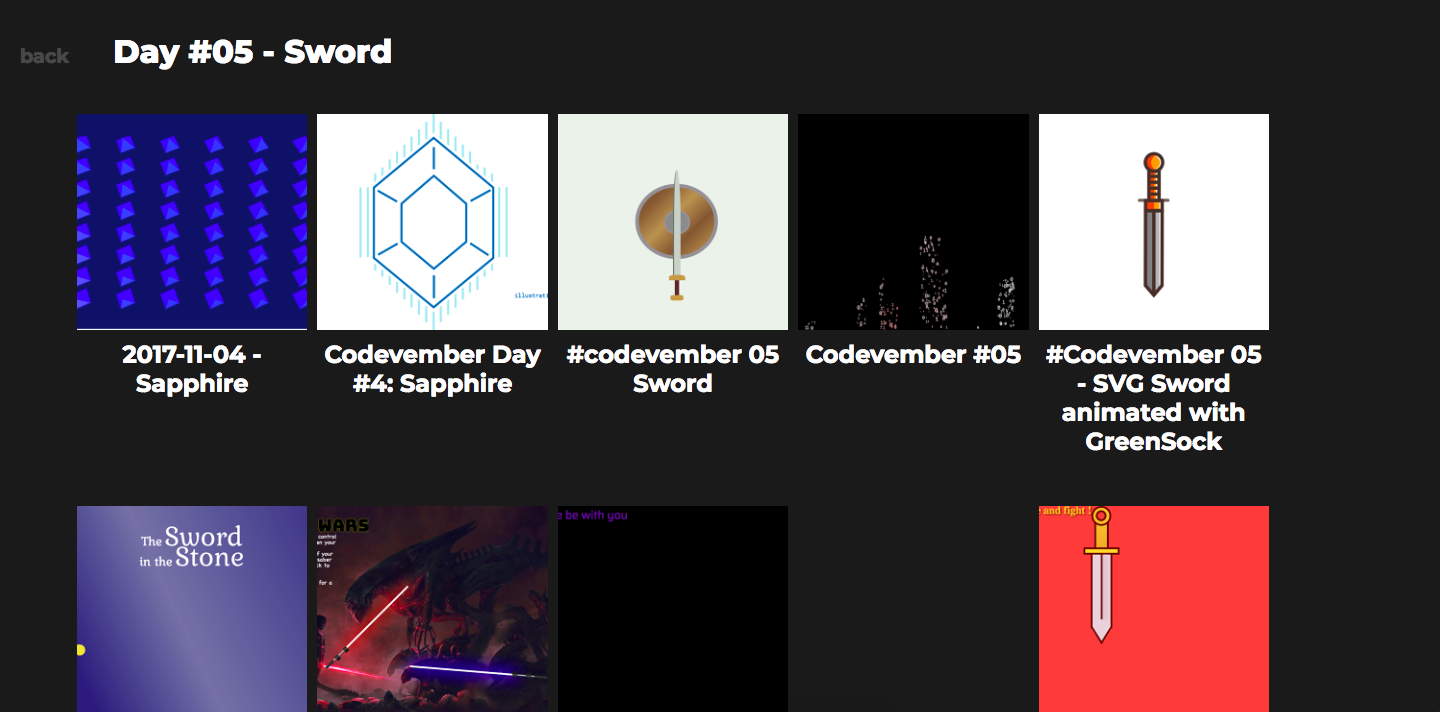
The Codevember website has a list of hints for each day of the month, e.g. 1. Infinity, 2. Time and 3. Carrot. Using the hint, participants come up with a creative bit of code inspired by the word. For example, for the hint Music, you could create a usable piano with JavaScript.
Why should I do Codevember?
Here are a few reasons why you should partake:
- Gives you a chance to experiment with new technologies that you might not always have a chance to
- Helps expand your knowledge of HTML, CSS and JavaScript whilst having fun
- After 30 days you will have a collection of code creations that you can be proud of
How can I do Codevember?
The Codevember team aim to make the challenge as accessible as possible and allow you to submit your creations using any platform/tool you like.

If you want to get your work featured on the Codevember website, you can do so in a few ways. To attempt Codevember on Codier, post a solution each day with the hashtag #codevember and the day of the month e.g. #codevember - 12 - My awesome work. CodePen users can get their pen's featured with the same title format. Alternatively, you can submit your work directly to the Codevember site.
And don't worry if you have missed a day or two, you can join in whenever!