
Introducing Codier - Front-end Coding Challenges and Creations
A new community of developers in completing and sharing coding challenges.
Around two years ago, I was starting the final year of my degree in Digital Design and had to come up with an idea for my dissertation/major project. At the time, I had a year's experience as a front-end developer, and one of my biggest passions and hobbies was coding.
I spent a lot of my time on sites like CodePen, creating pens and occasionally using them as blog material on this site. The only blocker I had to creating more content was my inability to come up with ideas for things to build.
Scattered around the internet are coding challenges, often just posted on Twitter by big name developers - discovering these challenges gave me the idea to create a platform where front-end developers could go to get inspiration for things to build, as well as share their code creations with a community.
I began developing Codier as a university project, and once I began to show people outside of that environment, it was clear to me that there was a genuine interest in this idea. Shortly after graduating I begun discussions with my employer, Clock, about how they could help me make Codier happen for real.
Clock agreed to help support my side project financially (hosting etc.) and through them, I managed to convince two incredible Software Engineers, Bala Clark and Jack Burgess to help rebuild Codier. They would handle all of the stuff behind the scenes, and I would do the design and front-end. The rebuild was necessary as what I had built at university was more of a prototype and not suitable for use.
Together, we narrowed down the idea to what Codier is today:
- Challenges: User submitted coding challenges.
- Creations: User submitted code creations.
- Profiles: A page hosting all of a user's challenges and creations.
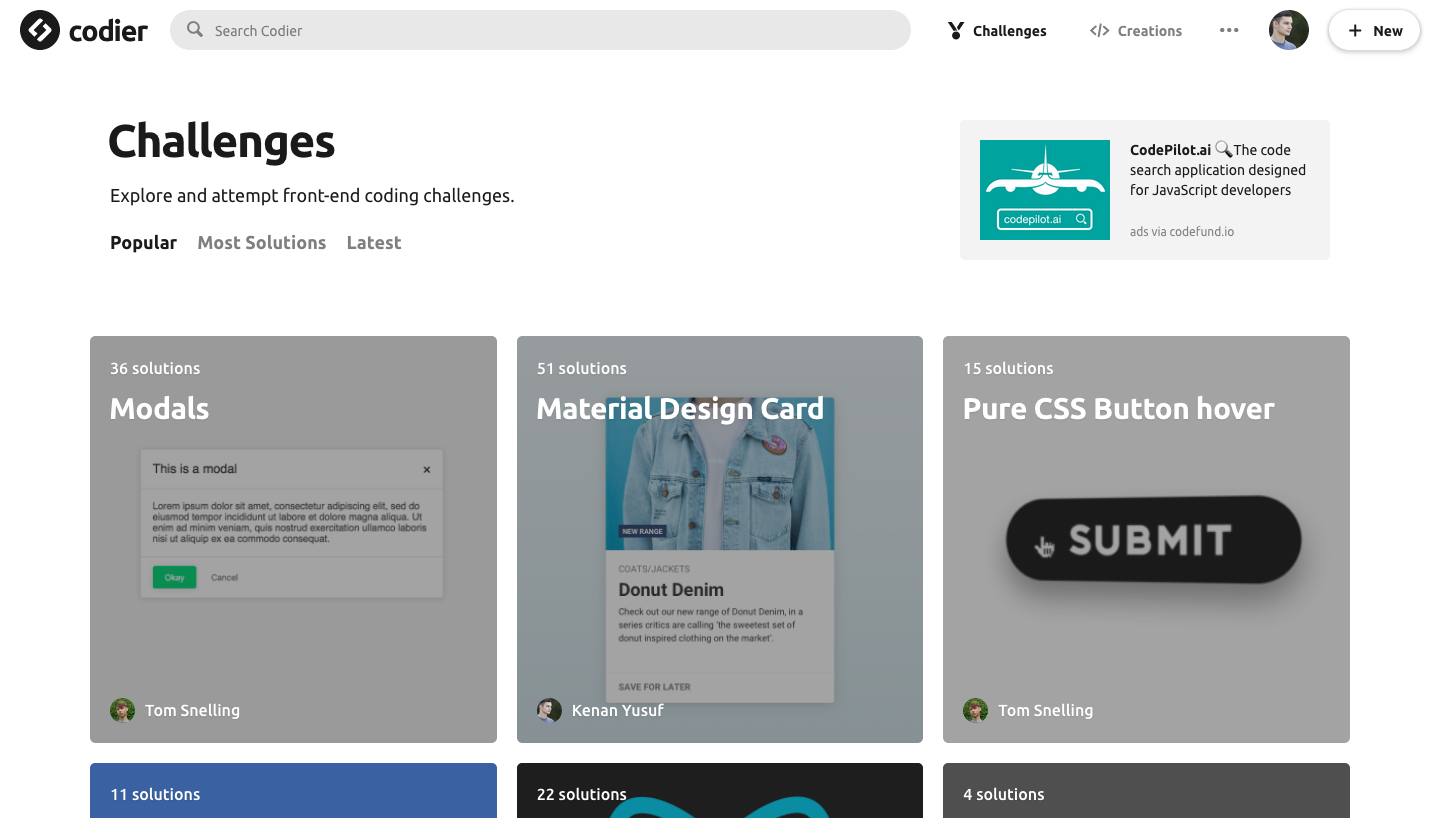
Challenges
Challenges on Codier can be anything that the challenger wants them to be; if it's a Pure CSS Checkbox challenge, the user that creates the challenge can specify that in the rules of the challenge. They can also add a template to get creators started - templates can be the basic HTML structure for a challenge or even just a framework like React.
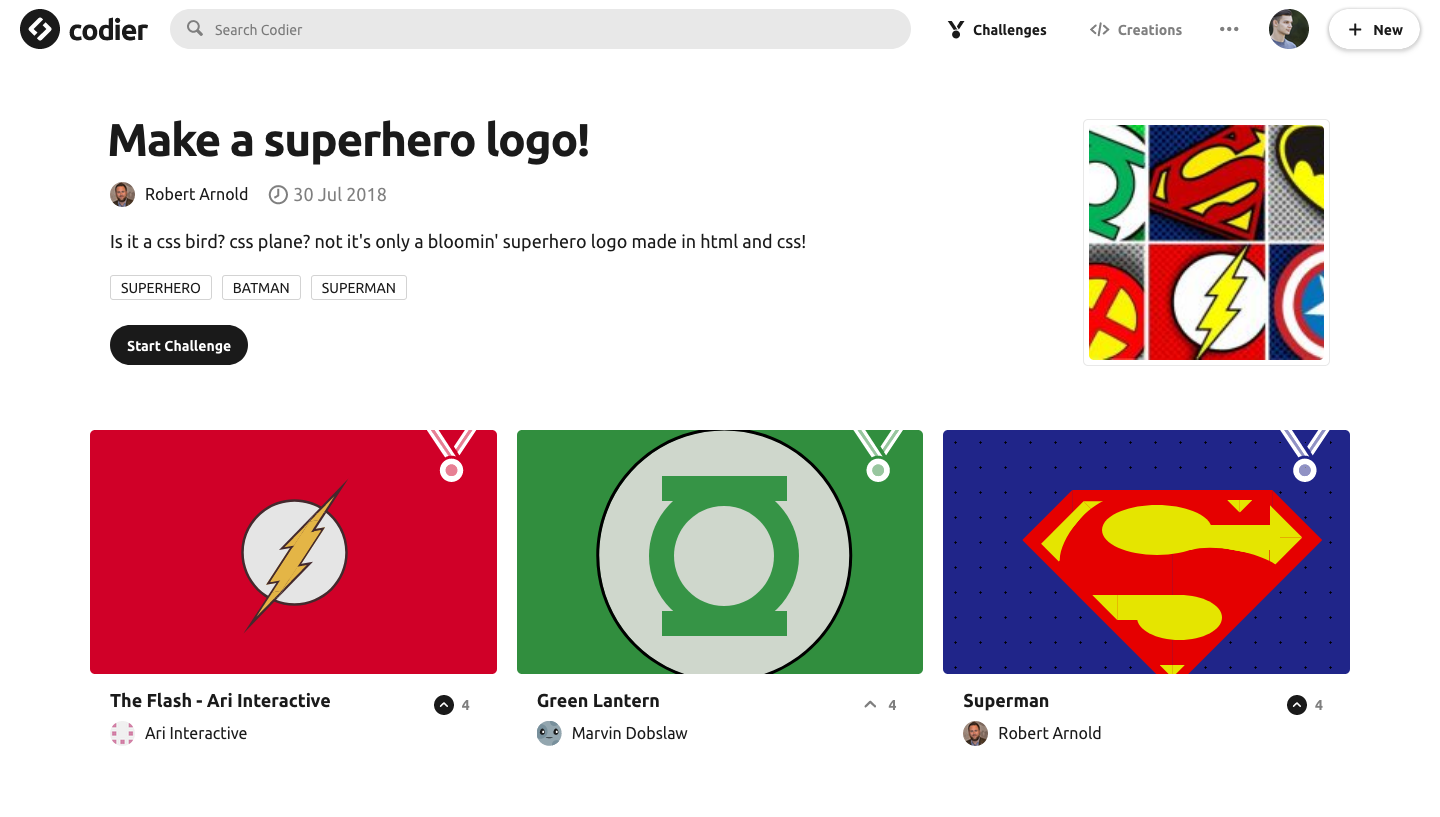
 'Make a superhero logo!' Challenge on Codier
'Make a superhero logo!' Challenge on Codier
Once a challenge has been posted, any signed up user is able to post a solution to it. The solutions to the challenge are listed directly under the challenge's title and description. Solutions are created through Codier's editor and can be as basic or complex as the user feels.
Creations
Creations on Codier can be built through a combination of HTML, CSS and JavaScript within the editor. Users can alternatively use preprocessors to write their creations, and even include external resources.
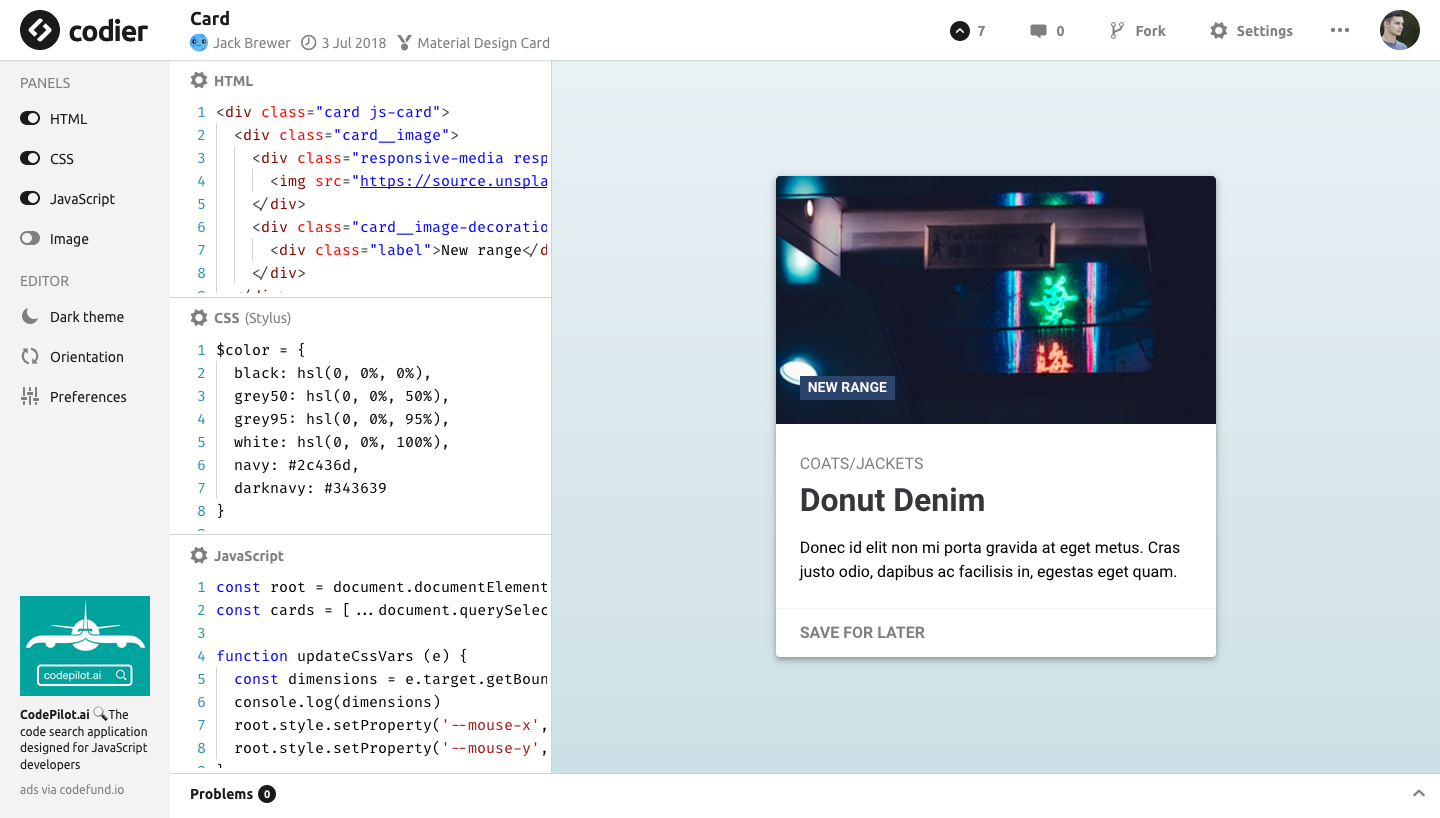
 Solution to 'Material design card' challenge
Solution to 'Material design card' challenge
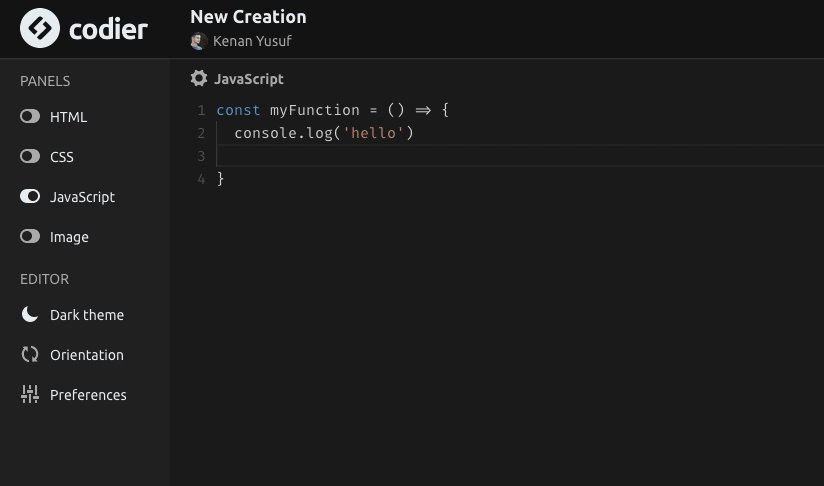
The editor has been built to feel familiar to users; people that have used similar online editors like CodePen and JSFiddle should have no problems using the Codier editor. It is also customisable in many ways; users can set the editor to be dark themed, move and hide panes, change editor font family and size and much more.

Users of VS Code will be pleased to know that Codier uses Monaco Editor to handle code input. Monaco has some incredible features that make our editor feel more like a native IDE such as code suggestions, autocompletion and search and replace.
Creations can be upvoted and commented on, both features help us decide which to feature as popular; if a creation is a solution to a challenge, upvotes will decide its ranking. Users can also, name, describe and tag their creations to help boost their rankings in search results.
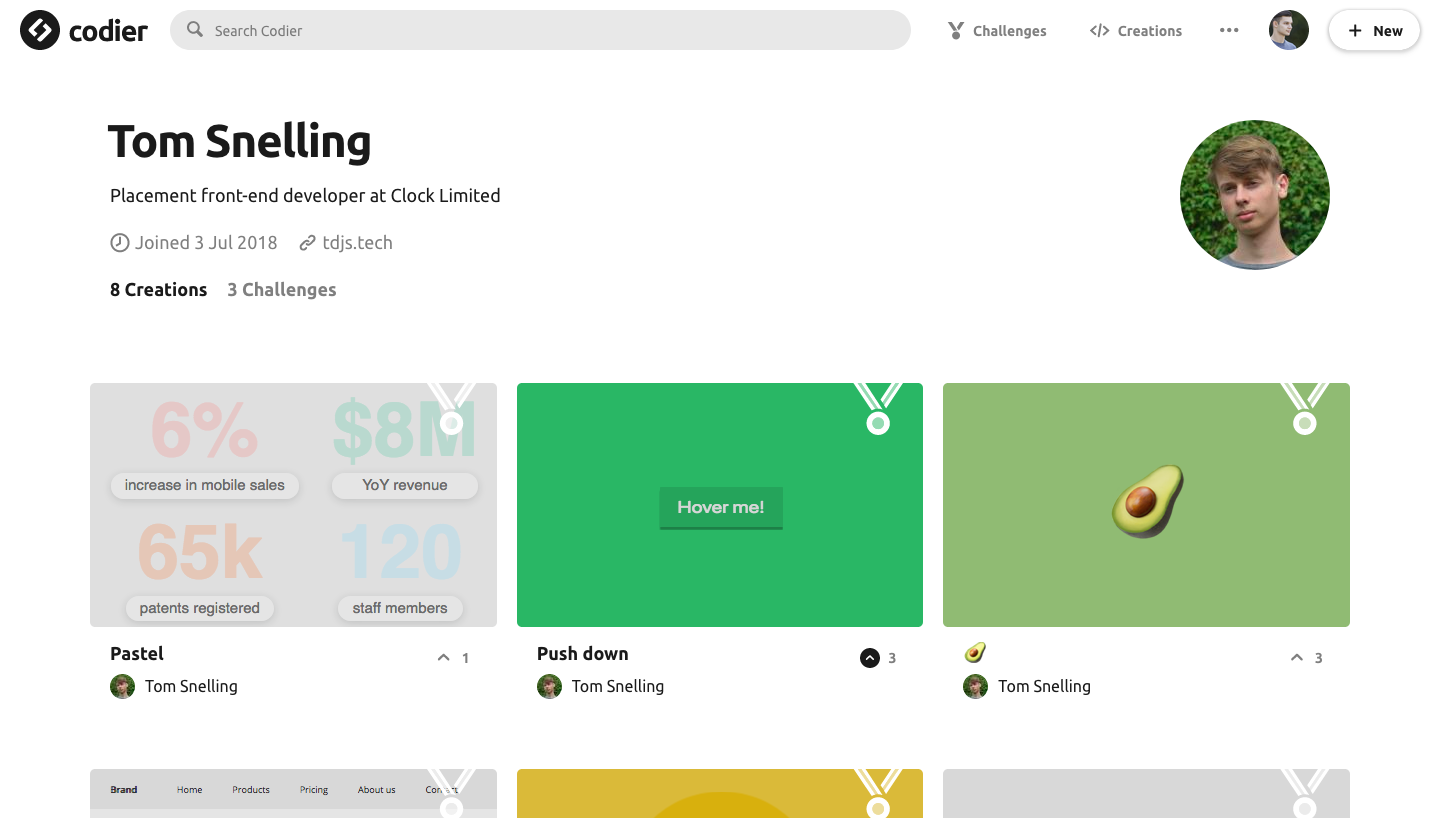
Profiles
Signed up users have a unique profile page to host their content on; Profiles display all of a user's challenges and creations. If user's wish to, they can also add a bio, location and website to their profile.

Final words
Codier is a lot more than just a platform for people to find challenges. We believe it is a great place for learning, and also as a source of inspiration.
I would urge you all to give challenges on Codier a go, you might surprise yourself with how fun it can be! Alternatively, if you're an old hat and don't need any practice, give Codier's editor a shot the next time you need to quickly demo some code.
I would love to hear your comments on Codier, and if you have any suggestions for new features or improvements to the current ones, please let me know!